Everyone starts somewhere, and this was my first step into development.
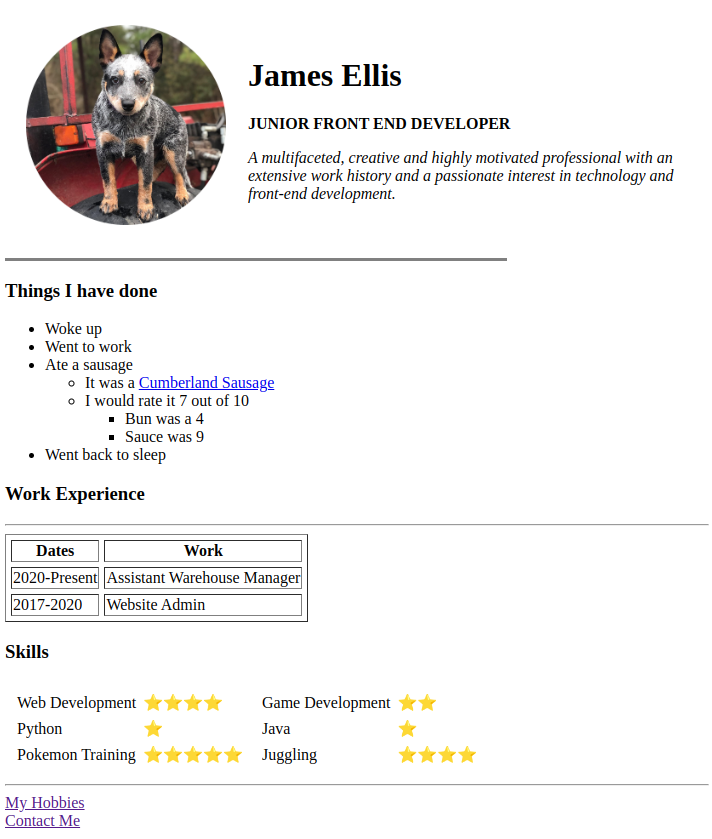
This was the very first webpage I ever built. No libraries, no templates, no frameworks. Just a blank text editor, a <table>, and a bit of curiosity. It’s where I first started to understand how the web works: how HTML fits together, how to lay things out, and how strangely satisfying it is to make something appear in a browser.
I wrote the whole thing by hand: headings, images, a few links (including one to a very serious Cumberland sausage review), and of course, everything was wrapped in a table because I hadn’t discovered CSS yet. I didn’t know what “semantic HTML” meant, or that people didn’t use tables for layouts anymore, but I was hooked the second I hit save and saw it all come to life.
Features
- My first
<table>layout (it was the style at the time) - Custom HTML structure for work history, skills, and hobbies
- Carefully crafted
<ul>list explaining my day, including sausage review sub-items - A proud “⭐⭐⭐⭐⭐” rating in Pokémon training
What I Learned
- How browsers interpret basic HTML
- That writing web pages by hand is oddly satisfying
- The thrill of seeing something I created appear in a browser
- That even the simplest project can spark a career change
Legacy
I still look back on this site with a lot of affection, not because it’s technically impressive, but because I remember how fun it was to learn how websites are made. I thought it was the coolest thing, messing around with little changes and watching them show up in the browser.
Imagine how much my mind was blown when I first saw what you could do with CSS, React, and Tailwind!
Every developer has a first project. This one was mine. 🎉